程式語言中有輸出、輸入、迴圈、事件及條件等基本操作,先了解到有這些東西,會在之後學習更深入的內容,今天就先把重點放在生命週期上。
Vue組件的生命週期是指組件從創建到銷毀的整個過程,Vue為開發者提供了一系列的鉤子函數(hooks),可以在組件生命週期的不同階段執行特定的操作。
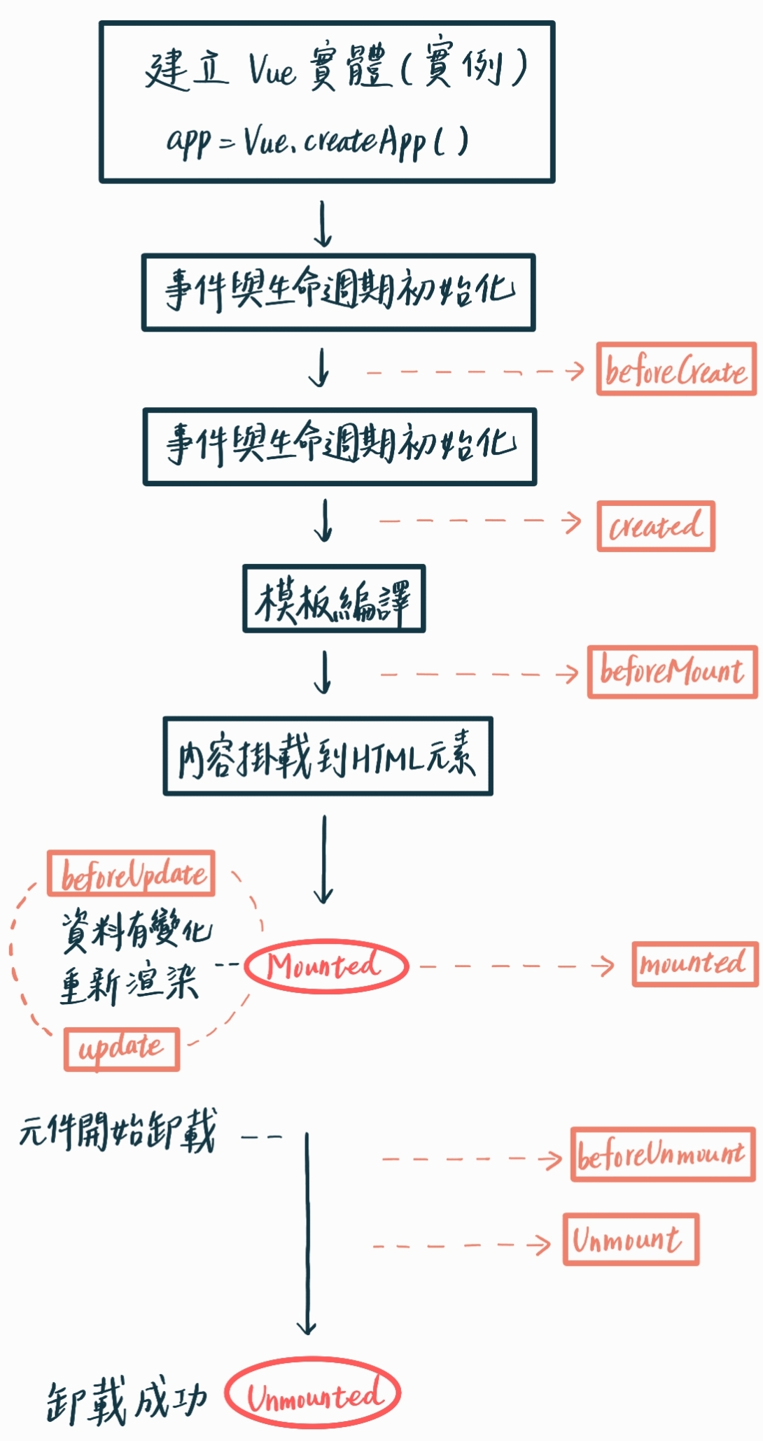
以下是常見的生命週期鉤子函數及它對應的階段:
創建階段
這個階段介紹了組件實例的創建過程。Vue會從組件選項中讀取配置,以及組件初始化初始化的數據和生命週期創建方法。以下是這個階段的主要鉤子函數:
更新階段
這個階段介紹了組件數據的更新過程。在這個階段,Vue會檢測到組件數據的變化,並進行相應的DOM更新。以下是更新階段的主要鉤子函數:
銷毀階段
這個階段講述了組件實例的回調過程。Vue 會組件清理實例,解除事件綁定和其他資源的引用。以下是銷毀階段的主要鉤子函數:
